本文介绍了使用firefox进行数据采集的一些小窍门、一些数据采集建议和一些优秀的用于数据采集的firefox插件。
实时操作浏览器DOM的一些注意事项
firefox的插件能够实时的对展现出来的网页进行DOM操作和查看,请注意通过firefox的firebug还有chrome的"查看元素"功能查看到的都不是页面最初的源码,而是经过浏览器的一些修改后的结果,比如浏览器会对收到的源码作清理操作,作执行javascript操作。比如对于firefox浏览器,它会自动的给table元素加上<tbody>标签。然而在数据采集时候,比如使用scrapy时,并没有经过浏览器这一步骤的处理,所以如果采集规则中带有<tbody>标签,显然会解析失败。
因此,使用firefox或者xpath做数据采集规则设计和处理时,要注意:
- 先禁用firefox的javascript执行引擎,然后再对DOM做提取xpath的操作,这样的xpath才能用于scrapy框架中
- 不要使用xpath的完全绝对路径,比如/html/body/div/a/href这样的,最好使用一些相对的定位方法(比如id, class, width等),或者其他的一些特性比如contains(@href, 'image')
- 在你的xpath中永远不要出现<tbody>标签,除非你确定目标站有这个标签
用于数据采集的firefox插件
Firebug
Firebug是一个web开发者大都知道的工具,它在web采集中也非常的有用。当你鼠标移动到一个页面元素上时,firebug能够让你快速查看其html代码,这样当你构建一个元素的xpath路径时非常的有用。
XPather
地址:https://addons.mozilla.org/zh-CN/firefox/addon/xpather/
当你写好了一个xpath,使用该插件能够在该页面检测一下是否正确,是否能正常工作。
XPath Checker
地址:https://addons.mozilla.org/zh-CN/firefox/addon/xpath-checker/
另外一个firefox插件,能够让你在页面上检测写的xpath是否正确。
Tamper Data
地址:https://addons.mozilla.org/zh-CN/firefox/addon/tamper-data/
一个插件,能够让你修改由firefox发送的HTTP头,Firebug也能够查看HTTP头但不能修改。这个功能很强大,能直接绕过页面的javascript检测直接将参数提交给服务器。
Firecookie
地址:https://addons.mozilla.org/zh-CN/firefox/addon/firecookie/
使用Firecookie很方便的对cookie进行查看和管理,使用该插件能够创建一个新的cookie,删除已有的cookie,查看现有网站的cookie列表,管理cookie权限等很多操作。
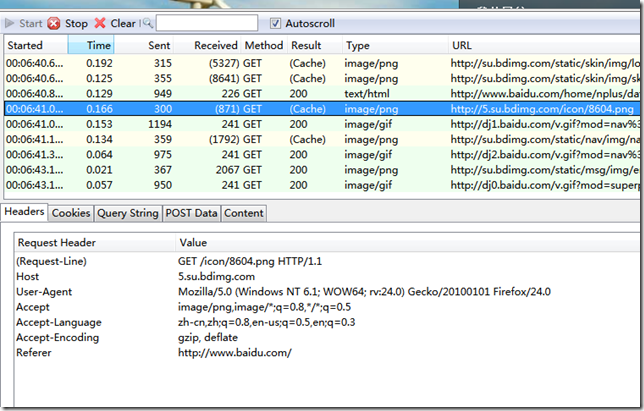
HttpFox
地址:https://addons.mozilla.org/en-US/firefox/addon/httpfox/
对HTTP的发送、接受、参数、cookie进行查看、修改、重新发送的插件
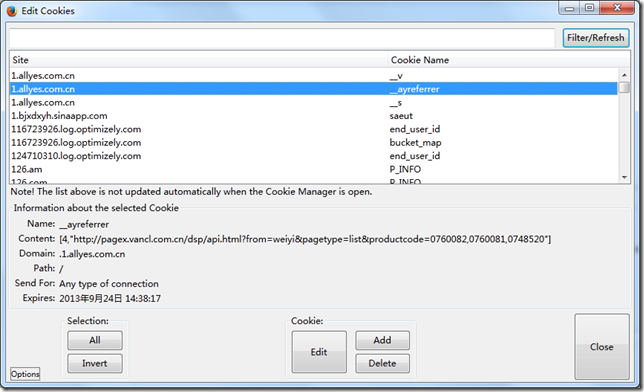
Edit Cookies
地址:https://addons.mozilla.org/en-US/firefox/addon/edit-cookies/?src=search
在线更新、新增、删除cookie插件,不需要页面刷新或者修改txt文件。Edit Cookies提供了一个界面用于对cookie的操作。
Tamper Data
地址:https://addons.mozilla.org/en-US/firefox/addon/tamper-data/?src=search
使用tamperdata能够查看和修改浏览器的HTTP/HTTPS头和发送的POST数据。比如对HTTP的发送接收信息进行跟踪和调试,或者对提交的POST数据进行修改。
Live HTTP Headers
地址:https://addons.mozilla.org/en-US/firefox/addon/live-http-headers/?src=search
查看HTTP headers的插件
插件的选择
对于大部分静态页面来说,使用firebug、xpath、XPath Checker就能够设计一套解析规则,设计采集流程。但是对于大部分动态网站来说,很多内容都是javascript加载交互的,就需要进行HTTP头、cookie的分析,比如对于新浪微博的模拟登陆,就需要实时的监控其异步交互过程,这时就需要HttpFox、Tamper Data等插件。更特别的,有时候需要解析网站的javascript代码,可以使用webkit开元库模拟一个浏览器,来对页面做动态解析,不过性能会降低些,可以统一作权衡。